Building great user interfaces can be just as hard as building the technical infrastructure behind them. We've learned that despite our data model and API endpoints looking pretty simple on the surface, it can be a fair bit of work for our clients to fully implement the SSO & assignment functionality that they are looking for.
That's why I'm excited to announce the launch of the Edlink Javascript Widget library. This library will become a collection of frontend UI components to make improve the speed of implementation and let developers focus on their core product experience.
Today, we're releasing the first two widgets.
The SSO Widget

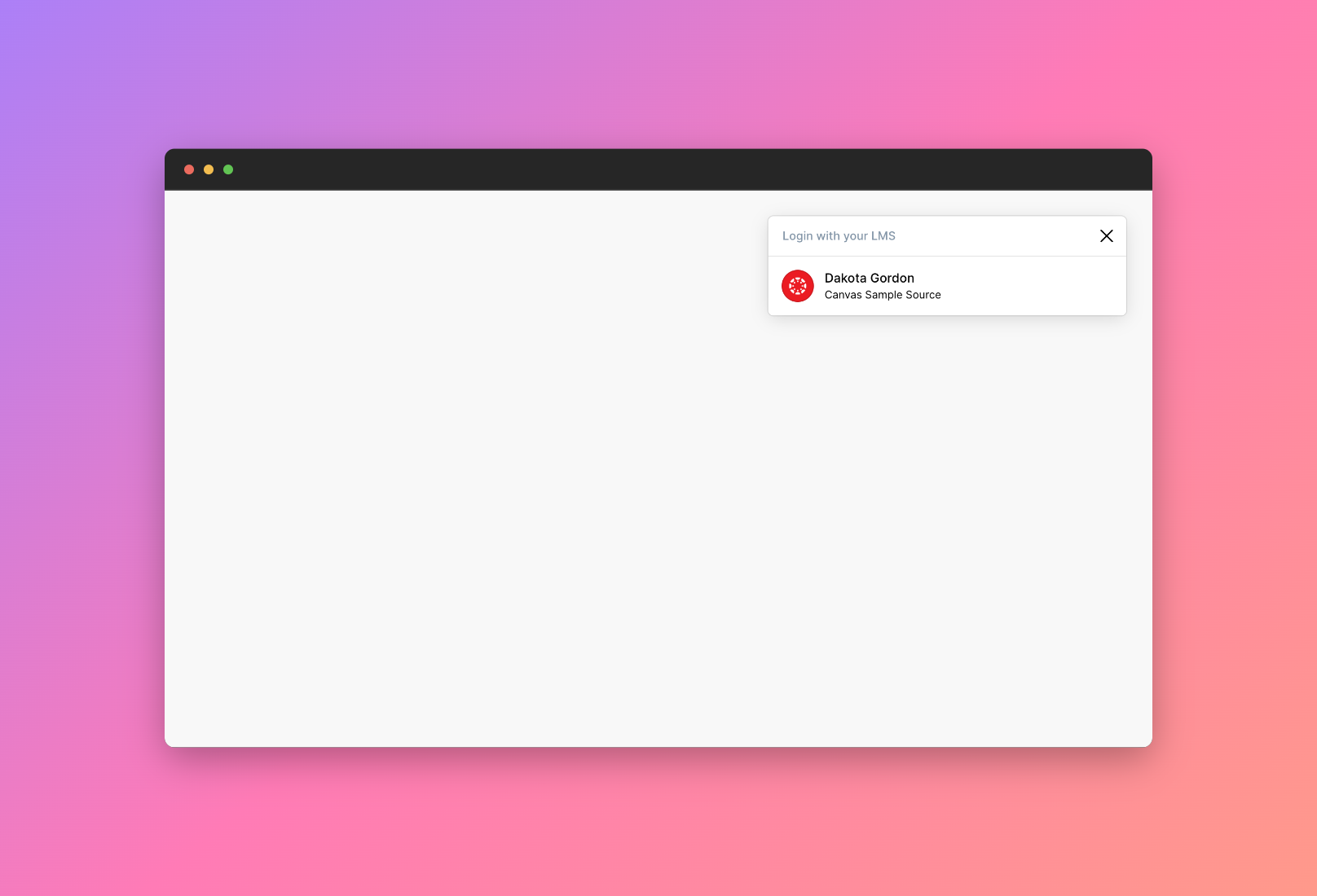
Edlink isn't an SSO provider itself. Instead, we aim to make it easy for you to support other SSO providers like Google, Microsoft, Canvas, and Clever as the source of a user's identity. But this introduces a challenge: presenting many different sign in options can be overwhelming and confuse teachers and students.
Since the beginning, we've offered a white-labeled UI to help users get directed to the correct SSO provider for their district (if you're reading this, you've probably seen it). We wanted to make it even easier for users returning to your product.
When it's added to your website, the SSO widget will automatically pop up if the user has signed in with Edlink before. Similar to the Google SSO widget, clicking on your name will instantly sign the user into your platform.
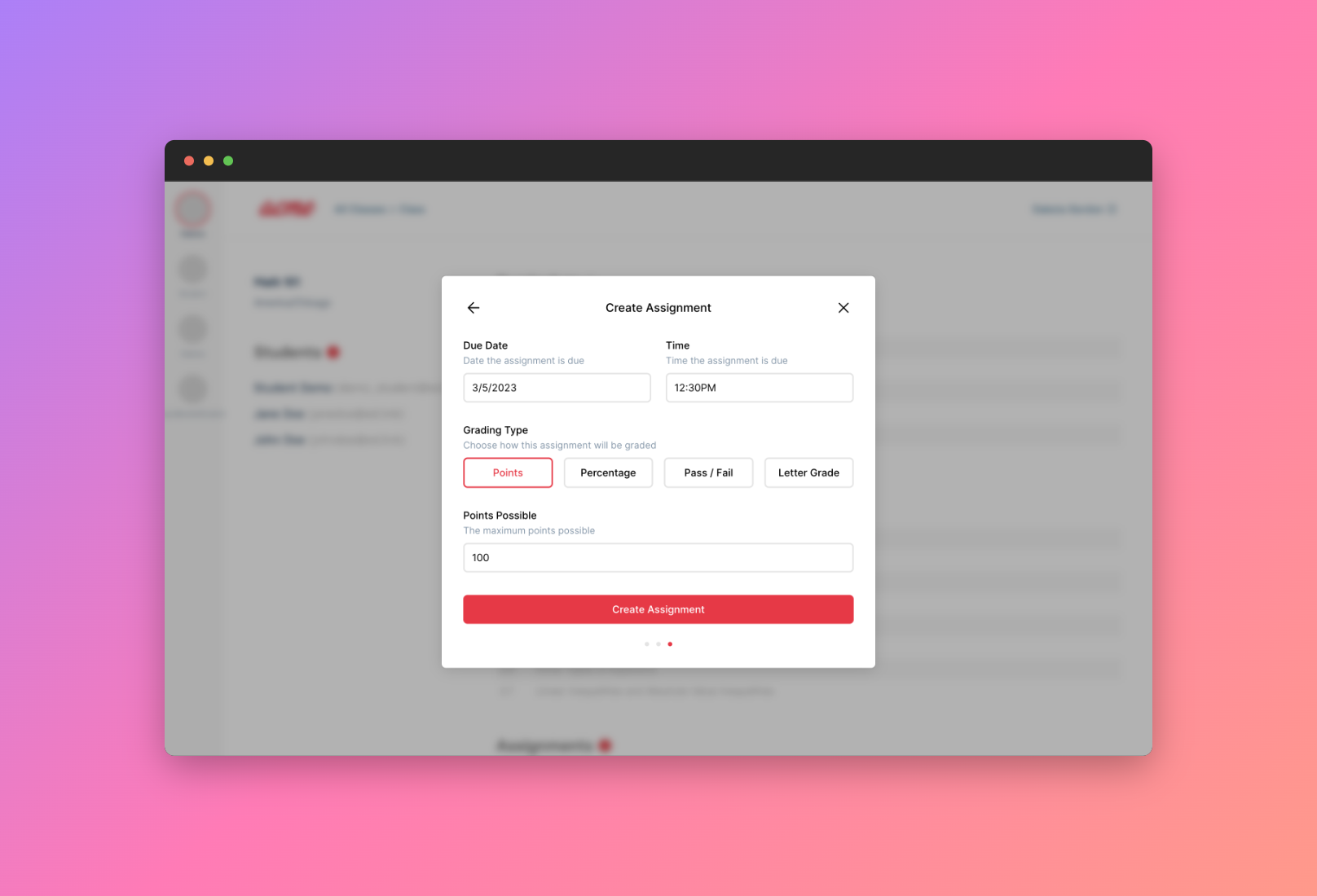
The Assignment Widget

The other widget we're releasing today is our assignment creation UI. This out-of-the-box UI will help you save days or weeks of engineering time, while still getting the full range of assignment functionality that Edlink supports, such as assignment personalization, categorization, and more.
It is designed to supplement or entirely replace the need for developers to create their own assignment creation flow, which can be time consuming and cumbersome to get right.
We wanted to adhere to three main principles in our development of the widget:
- The widget library must be lightweight. The actual Javascript that gets included on your website is super small and won't interfere with load times.
- Widgets should be stylistically unopinionated. You can customize all aspects of the widget including theme colors and features to match the style and functionality of your product.
- Simple things should be simple. Complex things should be possible. Whether you just want an assign to LMS button, or you want deep gradebook integration with your product, this widget can save days or weeks of development time.
How to Get Started
All you need to do to get started is check out the widget documentation here. The short summary is that you'll:
- Include a Javascript file on your website.
- For the SSO widget, you'll initialize it on your login page and it will appear automatically (if the user has already signed in via Edlink in the past).
- For the Assignment widget, you'll place an assign button wherever you'd like it to be on your application and call the assign function when the user clicks the button.
Let us know how we can improve the widgets, or give us a hint of what you'd like us to create next by getting in touch. We're always eager to learn how we can help our clients save time and improve the user experience for teachers and students.